Google Fonts kurz erklärt
Was sind Google Fonts und warum werden sie verwendet?
Google Fonts sind eine Sammlung von Schriftarten, die Google zur freien Verwendung im Internet zur Verfügung stellt.
Sie sind deswegen so beliebt, weil sie optisch sehr ansprechend sind und damit auch die gesamte Website deutlich schöner wird, ohne dass dafür Lizenzgebühren anfallen.
Ein weiterer großer Vorteil ist die Möglichkeit sie super einfach zu implementieren. Mit nur wenigen Zeilen Code können die Schriften direkt von den Google-Server geladen und auf deiner Website eingebunden werden. Das spart Zeit und Ressourcen, da nicht jede Schriftart manuell auf den Webserver hochgeladen werden muss. Allerdings ist hier auch das Problem versteckt.
Die beliebtesten Google Fonts
Die Palette der Fonts ist riesig. Und jede einzelne davon sieht super aus. 😄 Hier sind ein paar der beliebtesten Schriftarten, die gesamte Liste findest du hier: fonts.google.com
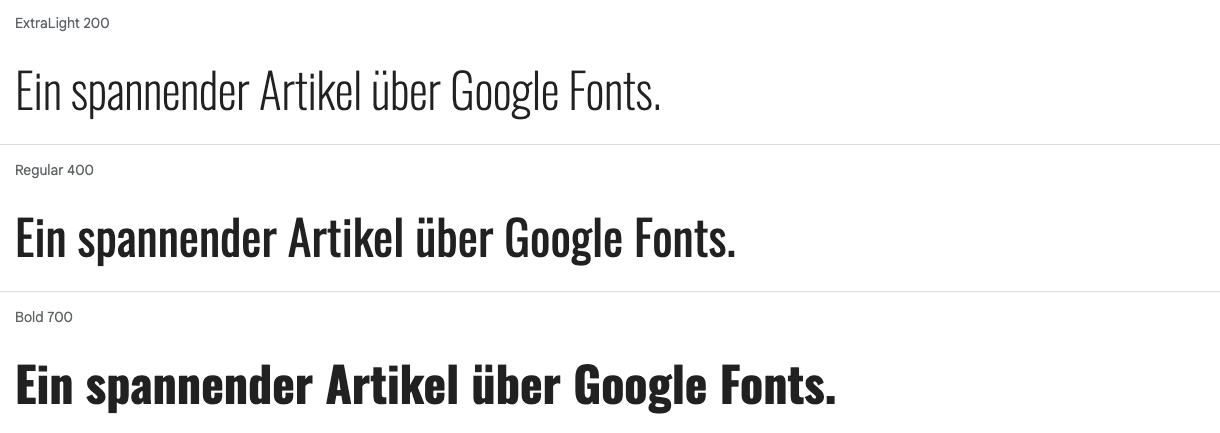
Roboto
Roboto ist wegen seiner klaren Linien und Kurven besonders beliebt und ist damit auch auf kleineren Bildschirmgrößen gut lesbar.

Merriweather
Merriweather ist eine Serif Schriftart, erkennbar an den kleinen Fähnchen. Sie ist nicht so zurückhaltend wie Sans Serif Schriftarten und gibt deiner Website mehr Charakter.

Open Sans
Eine weitere beliebte Sans Serif Schriftart ist Open Sans, die sehr neutral ist und damit häufig auf diversen Webseiten benutzt wird.

Oswald
Oswald ist eine sehr markante Schriftart und eignet sich daher gut für Titel und Überschriften.

Keine Lizenzgebühren
Der wohl größte Vorteil von Google Fonts ist, dass sie völlig ohne Lizenzgebühren zur Verfügung stehen. Das bedeutet, du kannst aus einer riesigen Bibliothek an Schriftarten wählen, ohne dir Gedanken über Kosten oder Lizenzbeschränkungen machen zu müssen. Ob für eine persönliche Webseite oder ein großes kommerzielles Projekt, Google Fonts bietet hochwertige Schriftarten, die frei nutzbar sind.
Einfache Integration
Wenn du durch die Google Fonts stöberst, ist dir vielleicht aufgefallen, dass es dir sehr leicht gemacht wird, diese direkt zu verwenden.
Du wählst einfach eine Schriftart aus, danach welche Stärken du haben möchtest, und bekommst direkt einen Link, um diese Font in deinem Projekt einzubinden. Google stellt dann die Schriftarten über ihr eigenes Content Delivery Netzwerk bereit. Das geht schnell, ist einfach und auch noch hochperformant. Alles gut, wäre da nicht der Datenschutz.
Das Problem mit dem Datenschutz
Stellen wir uns zuerst mal die Frage: Warum macht Google das alles? Warum geben sie so viele Schriftarten kostenlos her? Ganz einfach, weil sie mit den Daten verdienen.
Das Dilemma mit IP-Adressen
Wenn du oder ich eine Seite aufrufen, werden die Schriftarten direkt von Google Servern geladen. Das bedeutet, dass unser Browser die Schriftart automatisch von einem Google Server nachlädt, während wir die eigentliche Website öffnen. Google kann diesen Aufruf und damit unsere IP-Adresse verfolgen.
Das Problem hierbei ist, dass IP-Adressen oft einem eindeutigen Nutzer zugeordnet werden können und deshalb laut der DSGVO auch zu den schutzbedürftigen personenbezogenen Daten zählen.
Für Google selbst, die ihr Geld mit dem Sammeln von Daten verdienen, ist das ein gefundenes Fressen. Sie wissen nun, dass du oder ich, die Website xyz besucht haben und können dadurch Rückschlüsse ziehen.
Bitte beachte unsere Datenschutzbestimmungen bevor du dich für den Newsletter anmeldest.
Die rechtliche Grundlage
Grundsätzlich müssen wir als Betreiber einer Website den Besucher über alle Aktivitäten mit seinen Daten informieren. Das machen wir über die Datenschutzerklärung. Dort zeigen wir transparent auf, wie wir ihre Daten auswerten und auch speichern.
Ist das Problem damit behoben?
Leider nein. Wenn wir nämlich Daten sammeln oder Cookies speichern möchten, die nicht unbedingt für den Betrieb der Website erforderlich sind, reicht es nicht, einfach darauf hinzuweisen. Wir brauchen eine aktive Zustimmung (Opt-In) des Besuchers. Der nervige “Cookie Banner”, jeder kennt ihn. Und bis wir diese Zustimmung nicht eingeholt haben, oder der Besucher ablehnt, dürfen wir die Schriftarten nicht laden. Und damit sieht unsere Website nicht so aus, wie sie aussehen sollte, weil andere Schriftarten verwendet werden und nicht die von Google, die wir verwenden möchten. Aber das Problem lässt sich gottseidank leicht umgehen.
Die Lösung
Die Lösung ist so einfach wie genial. Die Schriftarten selbst sind ja völlig lizenzfrei, das Problem liegt in der Bereitstellung durch den Google Server.
Alles, was wir machen müssen ist, die Schriftarten selbst herunterzuladen und dann über unseren eigenen Server bereitstellen. Damit werden keine Daten an Google weitergegeben. Wir müssen auch keine Zustimmung einholen und auch nichts in der Datenschutzerklärung erwähnen.
Was müssen wir beachten?
Google selbst stellt die Schriftarten über ein sehr schnelles Content Delivery Netzwerk bereit, damit deine Website schneller lädt. Daher sollten wir auch darauf achten, die Schriftarten schnell ausliefern zu können und dafür ein CDN in Betracht ziehen.
Bei Websites, die wir für unsere Kunden erstellen, verwenden wir das extrem schnelle Edge Network von Vercel, um unsere Websites und auch Assets, wie eben Schrfitarten, Bilder und Skripte, auszuliefern. Damit lädt die Website extrem schnell und ist trotzdem 100% datenschutzkonform.
Mehr Wissenswertes über Schriftarten
Schriftarten sind sehr entscheidend für den Gesamteindruck einer Website. Sie vermitteln verschiedene Stile. Geschwungene Schriftarten wirken wärmer, sind aber auch schwerer lesbar - einfache und gerade Schriftarten wirken aufgeräumter und auch moderner. Es gibt gefühlt unendlich viele davon.
Schriftarten sind vektor-basiert
Schriftenarten sind nicht nur Bilder von einzelnen Zeichen, sondern ein Vektor, der das Verhältnis der Größen zwischen den Linien angibt. Damit können Schriftarten unendlich groß skaliert werden, ohne dabei unscharf oder pixelig auszusehen.
Dateitypen von Schriftarten
Es gibt viele verschiedene Formate, die über die letzten Jahrzente entstanden sind.
TTF
TrueType Font. Die erste bekannte Schriftart. Wurde vor Ewigkeiten von Apple und Microsoft eingeführt und wird von jedem Gerät unterstützt. Allerdings ist sie nicht wirklich auf kleine Dateigrößen optimiert und daher für das heutige Internet eher ungeeignet.
OTF
OpenType Font. Ist eine Weiterentwicklung von TTF, bietet viele zusätzliche Funktionen wie z.B. die kleinen Kapitälchen. OTF wird für professionelle Zwecke in der Druck- und Verlagsindustrie noch häufig verwendet, ist jedoch ebenfalls nicht für Webseiten optimiert.
WOFF und WOFF2
Hier wird es für uns spannend. WOFF und später auf WOFF2 als Nachfolger, sind kleine und komprimierte Schriftarten für den Webgebrauch. Durch ihre kleine Dateigröße können sie sehr schnell geladen werden, was heutzutage die wichtigste Anforderung ist. WOFF2 ist noch stärker komprimiert, allerdings noch zu neu, um wirklch von allen Browsern unterstützt zu werden.
Verwendung
Nicht alle Browser unterstützen alle Formate. Gerade bei dem noch relativ neuen Format WOFF2, sollte man an eine Abwärtskompatibilität denken und auch andere Formate bereitstellen. Es können mehrere Formate bereitgestellt werden, und der Browser lädt dann automatisch das beste Format, das er unterstützt.
@font-face {
font-family: 'MyFont';
src: url('my-font.woff2') format('woff2'),
url('my-font.woff') format('woff'),
url('my-font.ttf') format('truetype'),
url('my-font.svg') format('svg');
}Es gibt auch Schriftarten, die auf allen Endgeräten bereits vorinstalliert sind und daher nicht extra geladen werden müssen. Das sind z.B. Arial, Times New Roman oder Courier New. Diese Schriftarten werden dann häufig als Fallback verwendet, oder als Swap Font, bis die eigentliche Schriftart geladen wurde.
Was sind Font Families und welche gibt es
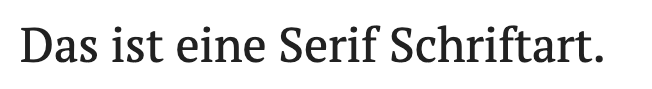
Serif
Serifenschrift haben diese kleinen Kapitälchen bei jedem Buchstaben. Zu den bekanntesten Serif Schriftarten zählt u.a. Times New Roman.

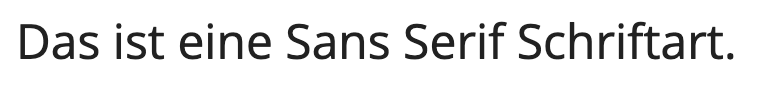
Sans Serif
“Sans” ist französisch und bedeutet nichts anders als “ohne”. Und genau das ist, was die Schriftart darstellt. Eine Schriftart ohne Serifen, wie z.B: Arial.

Monospace
Das sind Schriftarten, bei denen jedes Zeichen gleich breit ist. Monospace Schriftarten wären u.a. Courier New oder Monaco. Diese Schriftarten werden häufig in der Entwicklung für Code-Darstellungen verwendet.

Schriftarten einbinden
Schriftarten werden in CSS mittels @font-face definiert und können anschließend mit dem Attribut font-family den Elementen zugewiesen werden.
@font-face {
font-family: "Lato";
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://mein-webfont-server/lato.woff2) format ("woff2");
}h1, h2, h3, h4, h5, h6 {
font-family: Lato, Helvetica, Roboto, sans-serif;
}Moderne Frameworks bieten jedoch meist einfachere Möglichkeiten um Schriftarten einzubinden. Wie zum Beispiel Schriftarten in Next.js oder mittels Fontsource.
Next.js
Next.js bietet eine vorgefertigte Lösung, um Google Fonts automatisch über den eigenen Server bereitzustellen. Dafür muss die app.js oder layout.js Datei wie folgt ergänzt werden.
import { Roboto } from 'next/font/google';
const roboto = Roboto({
weight: ['400', '700'],
style: ['normal', 'italic'],
subsets: ['latin'],
display: 'swap',
});Die geladene Schriftart kann dann als CSS Klasse angewendet werden.
<main className={roboto.className}>
...
</main>Fontsource (Astro.build, React.js, Vue.js)
Für Projekte, die mit NodeJS umgesetzt sind, wie zum Beispiel Astro.build oder auch Next.js, React, Vue.js und weitere, kann man Schriftarten sehr einfach mittels Fontsource einbinden. Dazu muss man zuerst die gewünschte Schriftart über den Node-Package-Manager installieren.
npm install @fontsource/robotoDanach kann man die Schriftart importieren. Das macht man am besten in der Layout- oder App-Datei, so dass diese dann auf jeder Seite verfügbar ist.
import '@fontsource/roboto';Und anschließend kann diese wie gewohnt verwendet werden, da sie im Hintergrund automatisch in mehreren Formaten bereitgestellt wird.
body {
font-family: 'Roboto', sans-serif;
}WordPress
Die meisten Templates inkludieren bereits die gängigsten Schriftarten und stellen diese bereit. Manche der Vorlagen verwenden dafür die nicht sicheren CDNs von Google, andere bieten eine Möglichkeit, die Schriftarten selbst bereitzustellen. So zum Beispiel auch ColibriWP.
Je nachdem, welches Theme du benutzt ist die Vorgehensweise unterschiedlich. Informiere dich dafür am besten auf der Website des Betreibers deines Themes oder installiere ein zusätzliches Plugin, um Schrift lokal bereitzustellen oder die Zustimmung des Besuchers einzuholen.
Font Swap
Eine wichtige Rolle spielt auch das Attribut font-display. Dieses sollte unbedingt auf swap gesetzt werden.
font-display: swap;
Warum?
swap bedeutet, dass eine andere Schriftart verwendet wird, solange die eigentliche Schriftart noch nicht geladen wurde. Setzt man dieses Attribut nicht, dann wird kein Text angezeigt, solange die Schriftart nicht vollständig geladen wurden. Das zieht folgende Probleme mit sich.
- Kein Text sichtbar, solange die Schriftart noch lädt. Besonders kritisch bei einer langsamen Internetverbindung oder keinen optimierten Schriftarten.
- Das Layout der Website springt nach oben und unten, sobald die Schriftart eingesetzt werden. Das wird von den meisten Besuchern als sehr nervig empfunden.
Weitere Platformen für Schriftarten
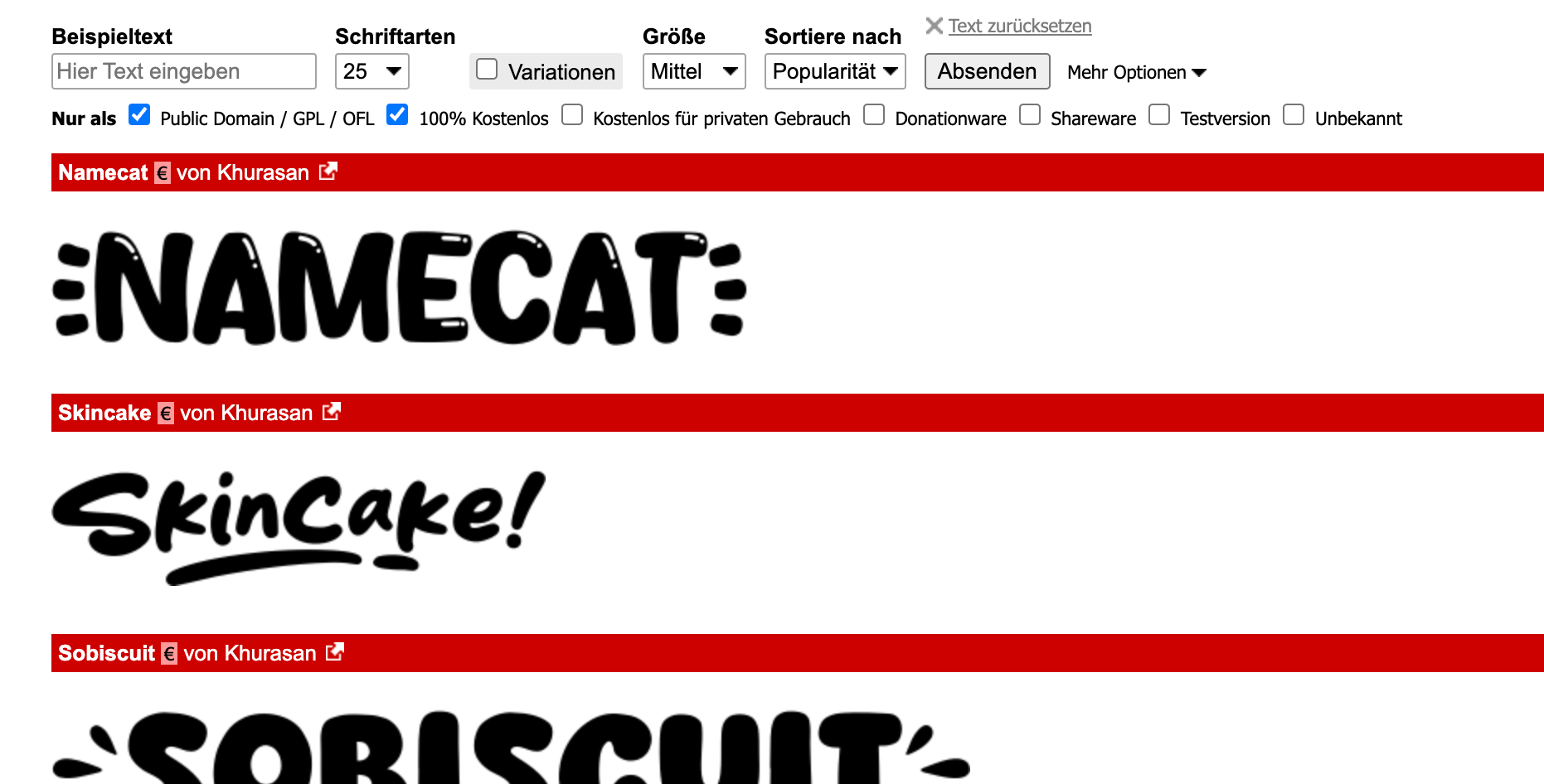
Neben Google Fonts, gibt es auch noch viele weitere Platformen, bei denen man (kostenlose) Schriftarten herunterladen kann. Eine davon ist dafont.com

Wichtig! Unbedingt den Filter auf kostenlose Schriftarten setzen. Nicht alle dort angebotenen Schriftarten dürfen kostenlos verwendet werden.
Fazit
Wir können Google Schriftarten verwenden, müssen jedoch sicherstellen, dass wir sie datenschutzkonform einbinden. Außerdem sollten wir Schriftarten immer in mehreren verschiedenen Formaten bereitstellen.
Bei jeder von uns erstellten Website achten wir natürlich darauf, dass die Schriftarten sicher und schnell ausgeliefert werden. Wir sorgen nicht nur dafür, dass sie über unsere leistungsstarken Server schnell geladen werden, sondern stelle alle Schriftarten immer in mehreren Formaten (WOFF2, WOFF, TTF) bereit, um die Ladezeit noch deutlicher zu verkürzen.